從Facebook創辦人Mark Zuckerberg宣誓在社群媒體的基礎下,投入5千萬美元打造元宇宙王國,各界熱議如潮,「Metaverse」已成為2021年的科技熱搜名詞。元宇宙是一個連接到現實世界的虛擬實境空間,跳脫虛實定義,使用者可以在其中與電腦生成的環境和其他使用者進行互動,是社會聯繫的下一個演變。
※本文為「從Magic Leap混合實境的GUI設計探討Meta沉浸體驗的UI設計趨勢(二)」之第三部分,全文可至從「北美線上論文集」閱讀。

圖片來源 : shutterstock、達志影像
透視圖顯示介面的深度及層次變化
眼球追蹤和手勢辨識
現今的VR及AR體驗的操控仍須動手輔助,最適合的操作介面應是眼睛,而當眼睛成為操作介面,便能廣泛應用於醫療輔具、工業、車用等市場,例如在智慧醫療領域,想像一個開刀室的場景,眼動系統能協助聯結的智慧眼鏡調閱患者病歷資料及身體數據,醫師的雙手則能更專注於眼前的臨床治療。
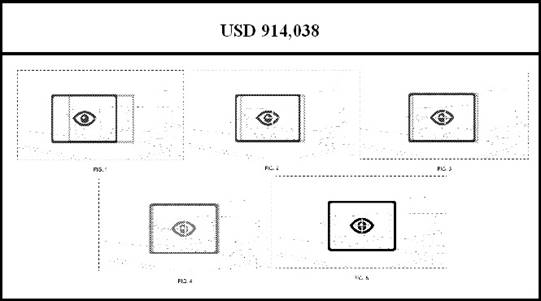
將眼球追蹤(eye-tracking)的技術應用在VR/AR/MR領域,使用者可輕易地將眼睛變成操作介面,透過眼睛注視點、聚焦點和特定細微動作即可完成選取或點擊物件的動作。在眼球追蹤技術中,為了確保能準確地捕捉到使用者的眼球動作,執行VR/AR/MR應用前的校正程序相當重要。為了讓眼睛追蹤能準確地運作,每位使用者都必須經過眼睛追蹤使用者校正,讓使用者能夠查看一組全像的目標。這可讓裝置為使用者調整系統,以獲得更舒適且更高品質的觀賞體驗,並同時確保一致的眼睛追蹤。
圖22:Magic leap 有關眼睛校正的GUI設計

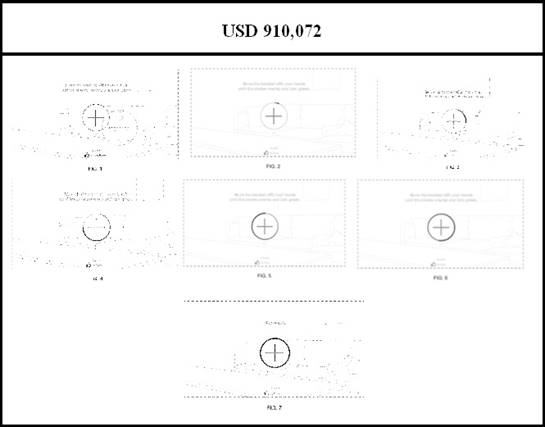
圖23:Magic leap 有關眼睛校正的GUI動畫設計

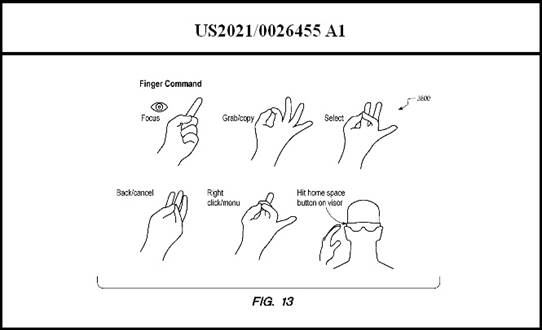
Magic leap申請了一個翻譯手語的專利(如圖24所示),其中可以實現6種不同的抓取手勢,我們能夠期待接下來還會在開發者平台上看到更多的手勢識別功能。Magic leap使用的Lumin SDK的應用程式可支持8種不同的手勢。
圖24:Magic leap 的手勢定義

圖24顯示了許多附加手勢。AR系統識別各種命令,並作為響應執行映射到命令的某些功能。手勢到命令的映射可以在許多使用者中被普遍定義,從而促進在使用者界面中使用至少一些共性的各種應用程序的開發。可替代地或附加地,使用者或開發者可以定義至少一些手勢和將由AR系統響應於檢測到命令而執行的相應命令之間的映射。(1)例如,指向的食指可以指示聚焦的命令,(2)例如聚焦於食指指向的場景或虛擬內容的特定部分。可以用食指的指尖觸摸拇指的指尖來做出捏合手勢以形成閉合的圓圈,(3)例如,以指示抓取和/或複制命令。可以用無名指的指尖觸摸拇指的指尖來做出另一個示例捏合手勢以形成閉合的圓圈,(4)例如,以指示選擇命令。又一示例捏合手勢可以用小指的指尖觸摸拇指的指尖以形成閉合的圓圈來做出,(5)例如,以指示返回和/或取消命令。其中無名指和中指捲曲並且無名指的指尖接觸拇指指尖的手勢可以指示;(6)例如點擊和/或菜單命令。將食指尖觸摸頭戴式組件或框架上的位置可以指示返回原點命令。
結語
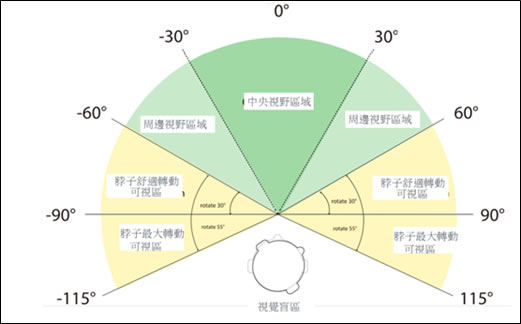
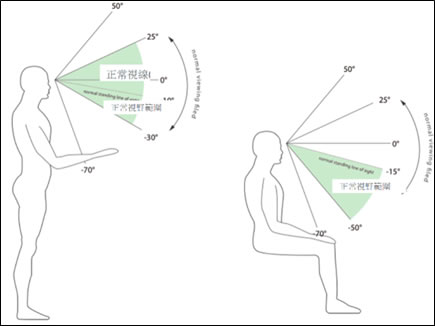
從Magic leap開發一系列應用於混合實境的GUI設計看來,Meta的User-Engagement[1]元宇宙使用者參與設計為連接圍繞 UI 和 UX的傳統思維,以及 Metaverse 的虛擬實境結構提供了基礎。Metaverse是以虛擬和沈浸式技術組合為中心,我們可得知Meta和AR/MR的UI設計的未來趨勢:(1)注重體驗,收集更多使用者的體驗和習慣,累積大量的使用者體驗,具有對使用者體驗世界產生深遠影響的潛力。(2)虛擬實境的視覺介面不比以往,UI的組成元素輸入、選單及信息,要以「簡單、易懂、便利」為出發點,增強使用者的體驗,要以如何讓使用者「自然」、「直覺」的學會操控是個重要課題。另外,在現實世界和虛擬世界之間轉換,應避免快速移動和轉換,否則會讓人們感覺困惑及不適。(3)多種輸入類型。設計師要意識到大多數互動將具有混合性質,而不是純粹的手勢。事實上,我們可以假設大多數互動將是視覺的、通過眼球運動跟踪、面部表情、拇指控制、到達深度、語音識別、頭部或手勢等等的不同類型。這些技術和體驗的新格局對於UI設計提出新挑戰。(4)即時共享體驗,這不再是 1:1 的設計過程,它是一對多,然後是多對多。這將構成應用程式和設計方式的巨大轉變,因為一個使用者的應用程式狀態將根據共享相同體驗的其他使用者的應用程式狀態而改變。(5)要配合人眼的視覺能力,一般來說,設計師希望將使用者需要能夠看到或與之交互的任何東西放置在距離眼睛中心視線約水平30°半徑及垂直25°之內(如圖26-圖27所示),因為這是人眼能夠辨識物件(symbol recognition)的最清晰處。UI的布局要建立功能可見性,淡化或弱化背景,強調亮點,一望即知那些表徵是可以互動的(如圖25所示),以及這些互動會在什麼時候發生。(6)如果虛擬環境中設有地平線,要保持地平線的穩定。虛擬實境中晃動的視線就好比坐在顛簸的船上,這樣的體驗不是很好。不要讓使用者有過多的扭動頭部或身體。不僅是因為這樣會讓人迷失方向,還因為使用者進入虛擬世界後,他們是無法轉身的。
圖25:Magic leap 啟動的社交應用程式

圖26:人類水平視覺能力

圖27:人類垂直視覺能力

備註:
- MetaEngage是一種桌面客戶端技術,可以通過將內容直接傳送到用戶桌面來保證員工的參與度和合規性。
【本文僅反映專家作者意見,不代表本報立場。】
 |
|
| 作者: |
葉雪美(Sherry H.M. Yeh) |
| 學歷: |
世新大學法律研究所法學碩士
國立成功大學工業設計系學士 |
| 經歷: |
科技部 研發成果管理審查會委員
經濟部智慧財產局專利一組 簡任專利高級審查官
中央標準局新式樣專利主任審查員(75-76)
中央標準局專利審查委員(80-89)
台灣科技大學 專利所 兼任助理教授 |
| 著作: |
《美國設計專利侵害認定相關問題研究-兼論我國新式樣專利侵害認定問題》,2004。
《設計專利申請實務-台灣及美國專利申請策略》,元照出版公司,2008。 |
|
|
|
| Facebook |
|
在北美智權報粉絲團上追踪我們 |
     |
|
|
|
|
|
|
|

